画像をダウンロード 背景 スライドショー css 200672-背景 スライドショー css
背景が動くスライドショーを実装したいです。 付けたい機能 11枚目をzoom、2枚目を左から右に動かす 等好きにアニメーションをつけられるように 2スライドナビゲーションを付ける 3テキストをそれぞれ上に乗せる 試したこと} item2 { zindex 10;} ※transformプロパティの translateX () の値をパーセントで指定する場合、その要

超簡単 背景画像をスライドショーのように切り替えるプラグイン Bgswitcher Akari Blog
背景 スライドショー css
背景 スライドショー css-2 thoughts on " 指定した要素の背景画像をスライドショーにすることができるjQueryプラグイン「BgSwitcher」 " ワード・アントニオ・プレス at 0511 こちらの記事をもとに、Wordpressへ難なく実装することができました。/* 背景が上下左右に動くのBOX定義 */ box { position relative;


スライドショーに使える Css Animation 4選 Css初心者がcss Animationに入門してみた Eyes Japan Blog
CSS3 Fullscreen Slideshowとは、CSS3とJavaScriptで動かすスライドショー 今回はjQueryは使わないスライドショーの紹介です。 JavaScriptとCSS3で動きます。 その他の設定もCSSファイルにて行うタイプのスクリプトです。 因みにですが、スライドショーで動くのは画像ではあるのですが、背景として画像を設定してその背景画像をスライドショーとして動くことを指しています。Transition transform 6 s;DESIGN SAMPLE LIST HTML5とCSS3で実現出来るサンプルです DESIGN SAMPLE LIST 背景・装飾 アニメーション スライドショー ナビゲーション
JSの勉強を兼ねて、JQueryを使わずにJSとCSSで背景画像のスライドショーを作成しました。 ※まだまだ勉強中なのでミス等あればコメントで教えていただければありがたいです。 結果 まずは結果を表示します。こんな感じに仕上がり1 css slider See the Pen css slider by vavik on CodePen0 左から右へのスライダー。テキストも後から遅れてスライドしてくれます。 こういうのって私は今までslickやBxSliderを利用してたんですが、もはやCSSでできちゃうんですね。おまけ:javascriptを使った横スライドタイプ(※昔、公開していたタイプです) cssスライドに比べ、枚数の追加が簡単で、画像ごとにリンクも貼れます。 ※背景画像としては使えません。 ※Macで編集すると原因不明の不具合が発生するので、Windowsユーザー
Cssでスライドショーをつくってみます。 また、hover時に、progressbarもスライドと同様に一時停止しておきます。, 仕上げに、maskのoverflowをhiddenして完成です。 css 複数枚の背景画像を無限ループでスライドアニメーションさせたい 公開日 更新日CSSのみでも色々なスライドショー・画像の入れ替えを実装することが出来ます。 以下のサンプルは「フェードイン/フェードアウト」「回転で画像の切り替え」「左右・上下のスライド切り替え」「遠近スライド」を行っています。 簡単なHTMLとCSSでいろいろなスライドショーを実現できますでの、是非お試しください。 作成されたHTML,CSSはコピーしてご利用ホームページにスライドショーを表示するときに JavaScript を使うことが多いのですが、JavaScript を使わずに CSS だけでスライドショーを表示することができます。その一例を紹介します。



Css Expexp Jp



背景画像の比率を保ったまま レスポンシブ対応する たねっぱ
0 最近は動くヒーローイメージが当たり前になってきましたね。 今回はjQuery、JavaScriptを使わずに、 cssだけでズームしながらふわっと表示が切り替わるスライドショーを作ってみたいと思います。 まずはデモをご覧ください backgroundimageで表示するパターンと imgタグで表示するパターンとを用意してみました。 フェードイン・フェードアウトの動きは共通ですCSSで使えるすごい背景をまとめてみました! codepenから引用しています。 個性的×使いやすい背景 コピペで実装 つまらない背景に飽きた! そんな人におすすめなのがコレ 個性的でありながら使いやすいのも特徴! 空飛ぶ紙飛行機See the Pen CSS Tips ボタンのスライド カルーセルやスライドショーなどのインジケーターの表現に用いると存在感を放って良い演出になります。 に背景として指定します。背景



Keynoteを使ってスライドを作成 かっこよくプレゼンしよう Webクリエイターボックス



背景画像でスライドができるvegas Jsの使い方 やってみたら できた
Transform translate ( 50%, 50%);現時点までのスライドショーにはこれ以外は多分使っていないので省きますが、他にも色々あるので気になる人は検索してみて下さい。 animationdelay アニメーションを遅れて開始させるスタイルです。 例:animationdelay 1s;/* 背景の大きさに変更 */ height 0px;



Jqueryプラグインで背景画像を自動スライドショーにする



Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ
JQuery(function($) { $('bgslider')bgSwitcher( { images 'img/bg1jpg','img/bg2jpg','img/bg3jpg', // 切替背景画像を指定 interval 3000, // 背景画像を切り替える間隔を指定 3000=3秒 loop true, // 切り替えを繰り返すか指定 true=繰り返す false=繰り返さない shuffle true, // 背景画像の順番をシャッフルするか指定 true=する false=しないSwiperjs を利用したスライダーのサンプルをご紹介しましたが、Swiperjs は jQueryが不要 であるだけでなく、特に 3次元のトランジション動作を施したスライダーでも非常に簡単に実装 できることが、定番の Slick や bxSlider などと比べても優れていると感じました。 以前公開した「slickjs に動画} /* 背景が上下左右に動くの背景定義 */ boxbefore { display block;


Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday



Css3で背景をフルスクリーン表示しスライドショーになる Css3 Fullscreen Slideshow の組み込み
デモページ ダウンロード↓ こんばんは、デザイナーのOです。 まずはデモをどうぞლ(╹ ╹ლ)。 先日、「ページ背景に画像をフルスクリーンで表示させてスライドショーを流す」という案件がありました。 これの実装ですが、まっさきに考えたのはやはりjQueryプラグインでした。背景画像をスライドで切り替えるプラグイン jQueryBgSwitcherサンプル 投稿日 18年3月24日 18年10月30日 投稿者 kishiken CSSのbackgroundimageにて背景画像を表示し、スライドショーで切り替える jQueryBgSwitcher というjQueryプラグインをご紹介いたします。JQueryを使用しないCSS3フルスクリーンスライドショーCSS3 Fullscreen Slideshow 投稿日 18年1月 5日 CSS Image 01 re·lax·a·tion Image 02 qui·e·tude Image 03 bal·ance Image 04 e·qua·nim·i·ty Image 05 com·po·sure Image 06 背景画像のフルスクリーンだけではなく、部分的


ウィンドウ幅いっぱいのヘッダー画像



コンテンツの区切りを円弧で表現するcss のんびりデザインしているような
ホントはCSSにbackgroundimage書いたほうがいいんだけど、画像差し替えたい時にめんどくさいからHTMLにstyleで書いてます。 CSS slideBox { height 500px;CSS, JavaScript ホームや商品紹介ページなどで多く使われるスライドショー。単純に画像をスライドさせるだけでは面白くないという方におすすめな小技を紹介します。 今回紹介するスライダーのプラグインはSwiperを使用しています。CSSだけで背景画像スライドショーを行うには、 背景画像ではなく、画像を変更して、フェードイン・アウトの背景画像スライドのように見せる方法などで行う。 これも、色々と試行錯誤が必要。 「Javascript」を使って作成するのが、一番簡単な様子。



Cssを使用してボタンのホバーアニメーションを作成する簡単な方法



コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中
CSSだけで表現できる動きのあるテクニックまとめ 1CSS3フルスクリーン背景スライドショー DigitalSkill CS Sのみでフルスクリーン背景のスライドショー、 タイトル 表示をおこなうチュートリアルです。 アニメーション部分は、複数パターンのサンプルデモを公開しています。サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css オシャレなアニメーションのスライドショーをcssコピペで実装! html/cssまずcss背景画像のスライドショーのメリットから その1 背景画像なので上オブジェクトを置くのが容易 cssの背景画像なので何を置いてもどことも干渉せず簡単にオブジェクトを配置出来ます。



写真が引き立つ フルスクリーン背景 スライドあり なし のコーディング9種 1 Web制作覚え書き



星空背景のcssアニメーションサンプル One Notes
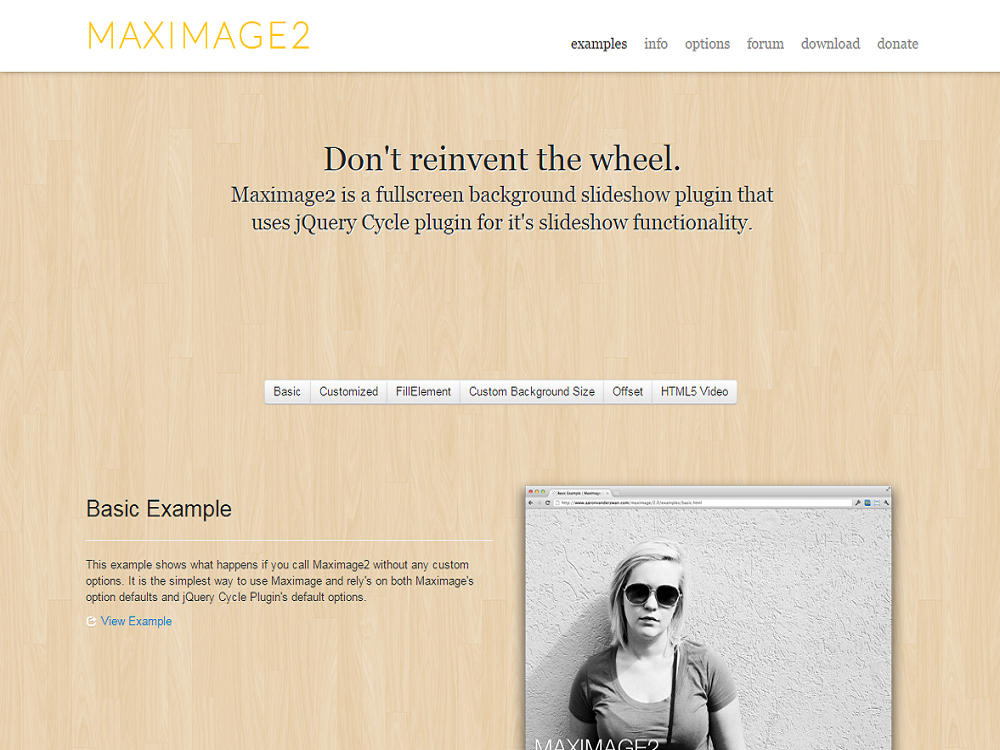
CSS形成でスライドオン作り方、幾つかまとめ (3) maximage2採用背景スライド設定カスタマイズ (0) シリウスBxSlider|BXスライダー完全取り付け詳細設定方法 (4) 背景画像のスライドショー 自動ループ フェードイン設定方法 (4)} /* テキストがあるバージョン */ title { fontsize 32px;Mar 27, 18 · 基本的な動きは「1ホバーで左から、ホバーアウトで右へ」と同じでボタンにホバーすると左から背景がスライド表示されて全体を覆い、ホバーアウト時には背景が右へスライドしながら消えていくエフェクトですが、その背景を斜めにしたパターンです。



装飾系 テキストリンクデザイン Hoverで背景を横からスライド Copypet Jp パーツで探す Web制作に使えるコピペサイト



Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip
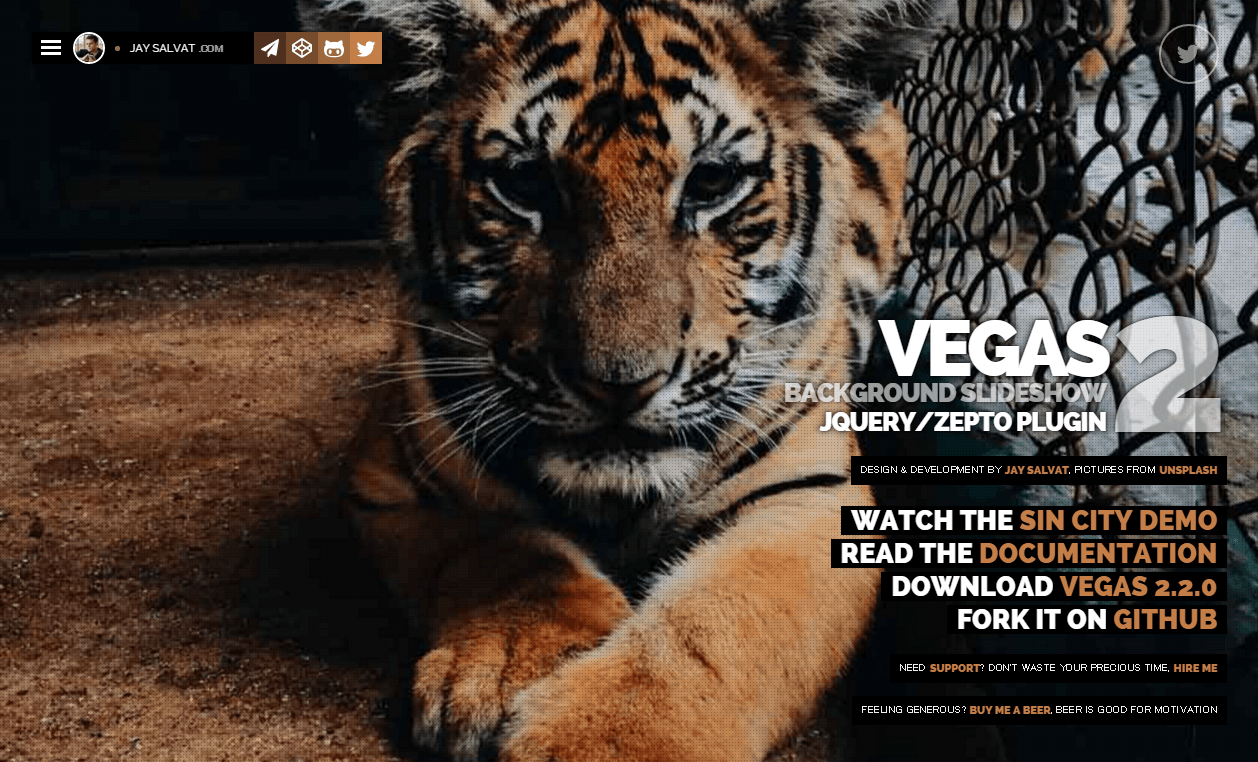
Mar 05, 19 · コピペで使えるcssのスライドショーをピックアップしました。ド派手なものからかっこいいものまで様々なスライドショーをピックアップしています。Vegas2はブラウザや要素を指定して、その背景にスライドショーをフルサイズ表示することができます! まずは早速 デモ をご覧ください。 この様に、網点などのオーバーレイや、切り替わり時のエフェクトなど細かく設定することができ、非常に使い勝手がいいです!全面背景だけじゃなくブロック要素や見出しの背景にも使いやすいパターンを紹介 cssでできる便利な設定の方法や知っておくといざという時使える設定方法などを説明 コピペでできる!cssとhtmlのみで作るスライドショー コピペでできる!cssとhtml



背景いっぱいに画像や動画のスライドショーを表示できるjqueryプラグイン Vegas Background Slideshow Wordpressのための便利帳



素材の壺 オンマウスで下から上に背景色がスライドする演出をaタグやinputのボタンに適用するcss
JQuery、JavaScriptを使ってスライドショーを作るのが昔は一般的でしたが今ならCSSだけでも十分スライドショーに見える仕組みを作ることが出来ます。 この記事ではシンプルにフェイドイン・フェイドアウトで画像が切り替わるスライドショー作ってみます。 下の方にデモも作りましたので参考にしてみてくだ qAz JavaScriptまずはコンテンツを position absolute で、すべて同じ位置に絶対配置してから、 transform translateX (100%) で スライドの横幅分 右側にズラして、隠しておきます。 #slideshow slideContents section { position absolute;



Cssだけで画像が右から左に自動でスライドするループアニメーションを作成 Web K Campus Webデザイナーのための技術系メモサイト



Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld


アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip



Cssのマスクで画像をテキストの形にクリッピングする方法 株式会社しずおかオンライン



超簡単 背景画像をスライドショーのように切り替えるプラグイン Bgswitcher Akari Blog



簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie



Cssの背景画像でスライドショーを実装する Jquery Webの話 おむすび



スタイルシートを使って背景画像をフルスクリーンで表示する ホームページ制作のサポートチャンネル じおちゃん ホームページ制作のサポートチャンネル じおちゃん



Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog


スライドショーに使える Css Animation 4選 Css初心者がcss Animationに入門してみた Eyes Japan Blog



実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス


背景画像をフルスクリーンで簡単スライドショー 簡単ホームページ作成支援 Detaramehp



フルスクリーンで背景を表示するスライドショーにも対応可能なjqueryプラグイン Maximage2 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net



Slick Js の使い方応用編 Takblog


Jqueryを使わずjsとcssを使って背景画像のスライドショー 作成 Qiita



個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン



Css 8 左右の色の背景画面が繰り返しスライドするアニメーション Keyframes Slider



画像も文字もスライド可能 Swiper Jsでコンテンツスライダーを簡単に Web Design Cafe



背景画像をスライドショーやフェードで切り替える Jquery Bgswitcher Fit Blog フィットブログ



Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts



コピペで出来るスゴすぎるスライドショーアニメーション Html Css デシノン



Jquery Vegas2で背景画像のスライドショーを実装する Shu Blog



フェードイン アウトさせて全画面で見せる 動くwebデザインアイディア帳



Css ホバー時に背景色がスライドするボタンを作る方法



背景画像をスライドショーにする方法 Jqueryプラグインvegas2 ゆうやの雑記ブログ



Powerpointで特定のスライドだけ背景色を変更する方法 できるネット



Css3 Scssで作るスライドメニュー マウスオーバーで背景色チェンジ



アメブロの背景画像をフルスクリーンでスライドショー アメブロカスタマイズ Ame Book



装飾系 テキストリンクデザイン Hoverで背景を下からスライド Copypet Jp パーツで探す Web制作に使えるコピペサイト



画像を左から右にスクロール量に応じてスライドインで表示するアニメーション Javascript Css ゆうやの雑記ブログ



Css スタイルシートだけで実装されたスライドショー Pure Css Slideshow コリス


参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim



Cocoonスライドインのnaviメニュー 背景など可愛くカスタマイズするcss ビバ りずむ



Marp スライドをさっと作成して Cssで自由にスタイルをあてたい Istyle Tech Blog



Cssの背景画像でスライドショーを実装する Jquery Webの話 おむすび



要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



Cssだけで画像が右から左に自動でスライドするループアニメーションを作成 Web K Campus Webデザイナーのための技術系メモサイト



Cssのみで色々なスライドショー



Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン



Css3フルスクリーン背景スライドショー Win Company



Css オン オフスイッチをiosのスライドトグル風にスタイルしたい ミギムキ



Css ファーストビューの要素をスライドインで表示する Into The Program


背景画像をフルスクリーンで簡単スライドショー 簡単ホームページ作成支援 Detaramehp



Cssのみで実装 画面端から無限ループするスライドの作り方 デザインレベルアップ



サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン



Cssだけでスライドアニメーションする横棒グラフ 棒グラフ Css 背景 テキスト



ホームページのスライドショー すぐ使えるcms



Cssのみ 動きのあるデザインをコピー ペーストで実装できるサンプルコード集 Ferret



背景画像をスライドショーやフェードで切り替える Jquery Bgswitcher Fit Blog フィットブログ



Hoverで動く Transitionとscaleでcssボタンアニメーション3選 Css アニメーション アニメーション デザイン



Css 超簡単 背景画像にグラデーションを重ねる方法 Into The Program



ページ背景をフルスクリーンのスライドショーにするjqueryプラグインを作ってみた Css3のアニメーション機能のみで実現 株式会社lig



コピペでccs 画像をだんだん拡大させるスライド きまぐれアップデート



横から出てくるスライドメニュー Skill Up Log



斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク



Cssで複数の背景画像指定して重ねる方法



オシャレなアニメーションのスライドショーをcssコピペで実装 Html Css デシノン



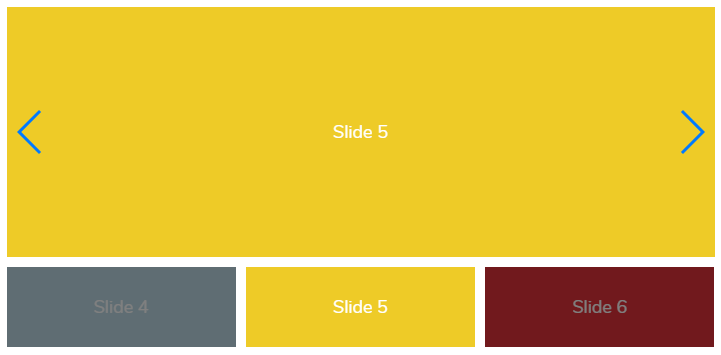
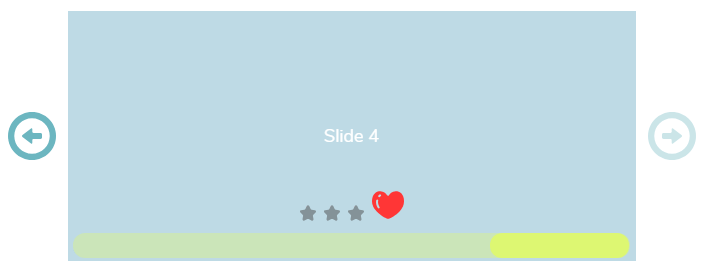
サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード



さよならie9 Cssアニメーションでシンプルなスライドショーを作ってみた 株式会社lig


Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code



Css 背景画像をフルスクリーン表示するコード デザインサンプル5選 Kodocode



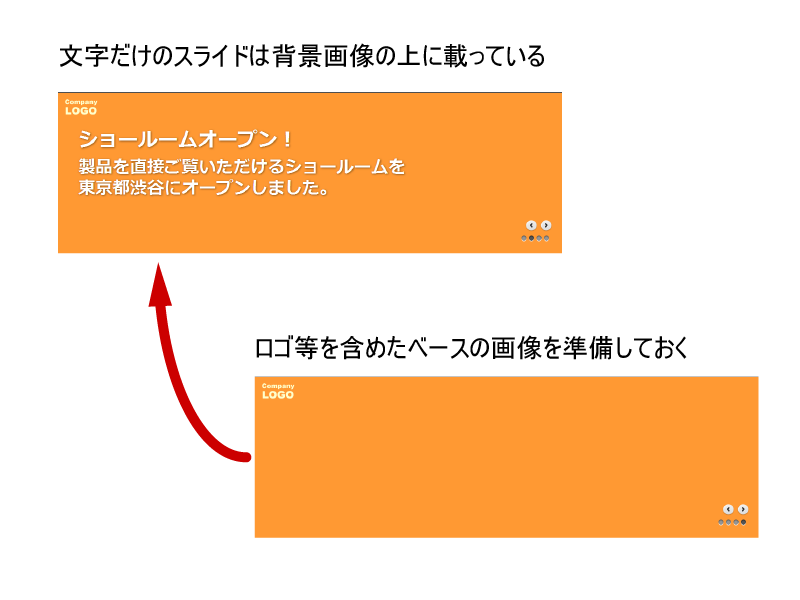
画像の上におしゃれに文字やボタンをのせる方法 Css



Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 Webデザインリリック



Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ



Css スクロール時に背景画像が変わるパララックス Shu Blog



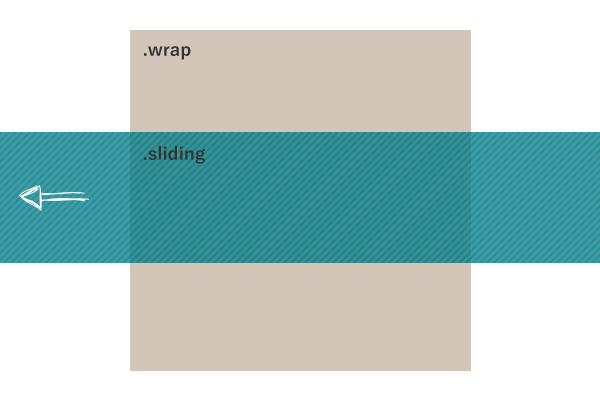
Css スワイプで横スクロールするスライドメニューを実装する方法 One Notes



驚くばかり背景 アニメーション Css 最高のアニメ画像



Css 背景画像をフルスクリーン表示するコード デザインサンプル5選 Kodocode



サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 各種ナビゲーションカスタマイズ編 ガリガリコード



Cssで簡単に実装できるクールなアニメーションドロワーメニュー10選 上下左右 階層 スライドメニュー ハンバーガーメニュー Webdesignfacts



Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips



パーツ アコーディオンスライド 背景に画像を使ったホバーでテキストが降りてくるスライド Copypet Jp パーツで探す Web制作に使えるコピペサイト


Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log



背景をスライドショーにする Plus Wordpress



Jqueryプラグインで背景画像を自動スライドショーにする



Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb



Cssで背景画像を画面いっぱいに表示し自動で切り替える方法



その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ



Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 Webデザインリリック



Jquery Css 意外と簡単 モーダルウィンドウをプラグインなしで作る Webdesignday



Cssスライドショーの解説 Template Party


コメント
コメントを投稿